1. Stellen Sie sicher, dass Sie alles haben
Wenn Sie MyMulticharV3 installiert haben, müssen Sie Schritt 2 nicht durchführen und können direkt zu Schritt 3 übergehen.
Wenn Sie MyMulticharV3 nicht installiert haben, müssen Sie das tun, was in Schritt 2 gesagt wird.
2. Ein Bucket-System zu MyCharCreator hinzufügen
1. BUCKETS.lua herunterladen
Hier herunterladen (kann zusätzliche Genehmigung von mir erfordern)
2. Installieren Sie Buckets.lua in MyCharCreator
Legen Sie die buckets.lua In Ihren Skriptordner (myCharCreator) und dann...
In Ihrer fxmanifest.lua finden Sie Code, der so aussieht:
server_scripts {
'@mysql-async/lib/MySQL.lua',
'server.lua',
}
Ersetzen Sie ihn mit diesem:
server_scripts {
'@mysql-async/lib/MySQL.lua',
'server.lua',
'BUCKETS.lua',
}
Jetzt haben Sie die Bucket-Funktionalität zu Ihrem MyCharCreator hinzugefügt (buckets = dimensions), jetzt müssen wir sie im Skript selbst implementieren!
3. Implementierung in MyCharCreator
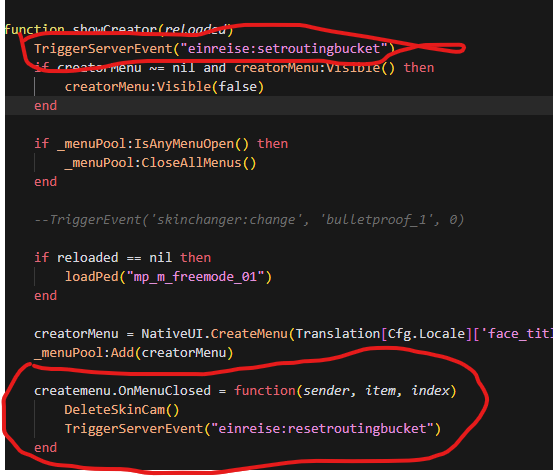
Suchen Sie in Ihrer client.lua von MyCharCreator nach diesem Code:
und fügen Sie den rot umkreisten Code hinzu!

TriggerServerEvent("einreise:setroutingbucket")(hier noch einmal zum Kopieren)
creatorMenu.OnMenuClosed = function(sender, item, index) DeleteSkinCam() TriggerServerEvent("einreise:resetroutingbucket")end(hier auch)
und jetzt suchen Sie nach...
saveItem.Activated = function(sender, item, index) FreezeEntityPosition(PlayerPedId(), false) mainMenu:Visible(false) TriggerEvent('skinchanger:getSkin', function(finalSkin) TriggerServerEvent('register:saveSkin', finalSkin) -- TriggerEvent('mySpawnSelector:open') --generateClothesMenu() end)und ersetzen es mit...
saveItem.Activated = function(sender, item, index) FreezeEntityPosition(PlayerPedId(), false) mainMenu:Visible(false) TriggerServerEvent("einreise:resetroutingbucket") TriggerEvent('skinchanger:getSkin', function(finalSkin) TriggerServerEvent('register:saveSkin', finalSkin) -- TriggerEvent('mySpawnSelector:open') --generateClothesMenu() end)und voilà! :)